- トップ >
- 使えるLabVIEWテクニック >
- Googleのチャートツールでボックスチャートを描く
Googleのチャートツールでボックスチャートを描く [ Google Candlestick Charts ]
GoogleはGoogle Codeというコーナーで様々なサービスを提供しています。
その中でもGoogle Chart Toolsでは、様々なグラフ描くことができます。
(参考:http://code.google.com/intl/ja/apis/chart/index.html)
今回は定番のボックスチャートを使います。
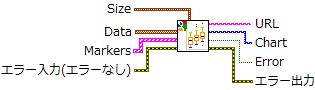
○使い方
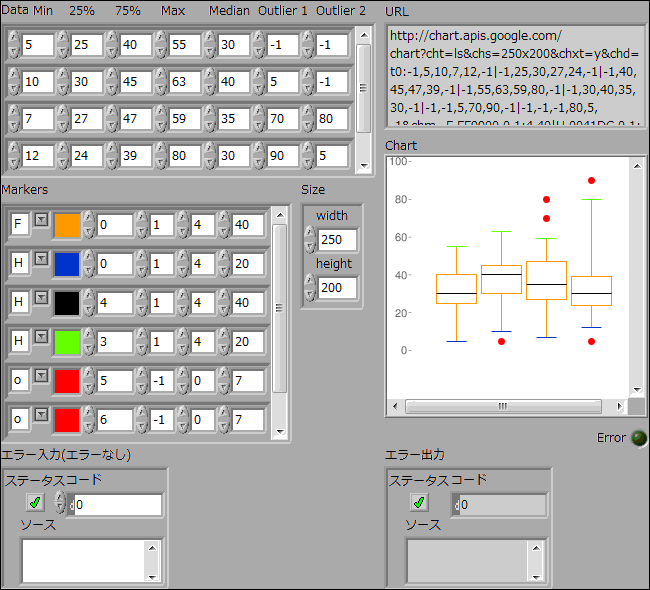
"Data"に、データを入力します。
"Data"はクラスタの配列で、配列の一つの要素が、X軸の1ポイントに対応します。
クラスタには、下記のデータが含まれます。
"Min Val":最小値、ボックスから下に伸びたライン下端の線
"25%Val":25%値、ボックスの下端
"75%Val":75%値、ボックスの上端
"Max val":最大値、ボックスから上に伸びたライン上端の線
"Median":平均値、ボックス内中央の線
"Outlier 1":外れ値1、範囲外のポイント
"Outlier 2":外れ値2、範囲外のポイント
"Markers"に、マーカーの色やサイズを指定します。
各マーカーの色やサイズ、参照するデータを指定します。
詳細は、Googleのオンラインリファレンスを参照してください。
"Size"に、グラフのサイズを設定します。
実行すると、"Chart"に画像が表示されます。
変換に失敗すると"Error"ランプが点灯します。
サンプルプログラム VI"GoogleBoxCharts.zip"(LabVIEW ver. 8.6版)


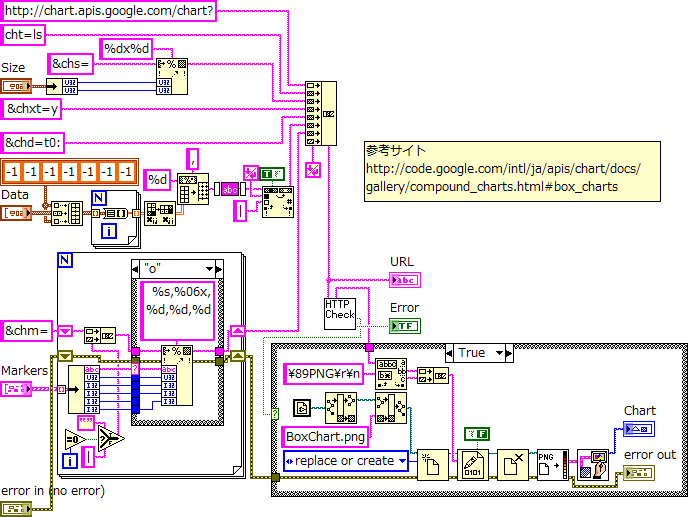
○仕組み
URLに、設定の値を連結してHTTPでリクエストを出すと、png形式の画像が戻ってきます。
画像データを、HTTPのヘッダーと分離した後、テンポラリのファイルに保存します。
保存した、png形式の画像を、"ReadPng"関数で開いて画像を表示します。
テンポラリファイルは、VIと同じフォルダに、"BoxChart.png"という名称で保存されます。